无论你是想通过开展项目来从中获得乐趣,还是你想开展一项业务以赚取你人生的第一桶金,你都需要一个网站。
幸运的是,今天创建网站比以往任何时候都容易。
你不需要知道一堆代码,也不需要聘请昂贵的开发人员。你只需遵循几个非常简单的步骤,即可在不到20分钟的时间内启动并运行你的网站。
以下这是我们提供的快速入门清单:
两步快速启动网站
想让你的网站尽快运行吗?请按照以下两个步骤在几分钟(或更短时间)内启动并运行你自己的网站。
1.注册BlueHost
前往BlueHost并选择他们的基本套餐,每月仅需2.95美元。虽然需要订阅3年,但这确实是最划算的套餐,而且你还可以获得一个免费域名,取消勾选所有附加功能和附加组件,这些都是不必要的,没必要花这个钱。
2.安装WordPress
你只需在BlueHost控制面板上单击一下,即可将WordPress安装为你的博客系统,你将使用这个博客系统来控制网站的外观,这也是你上传和编辑内容的地方。
但是,如果你真的想建立一个有访问用户并且能够为你赚钱的网站,我强烈建议你参考以下步骤,这也是为什么我们要详细介绍创建网站的整个过程。
我们将涵盖的内容
以下就是我们今天要介绍的内容。
第1步:选择完美的域名
第2步:前往Bluehost选择虚拟主机和注册域名
第3步:通过Bluehost安装WordPress
第4步:使用可定制的主题设计你的网站
第5步:构建你的网站架构
第6步:将你的网页与菜单连接起来
第7步:为你的网站创建引人注目的内容
在你创建网站时,可以通过点击这些链接,来快速跳转到相应步骤。
第1步:选择完美的域名
选择域名对于网站来说是第一步,也是最重要步骤之一,因为一旦确定下来,再想换域名就会非常麻烦了。
虽然大多数好的域名都被占用了,但这并不意味着你无法为你的品牌找到完美的域名。
在思考一个好域名时,请考虑以下要素:
- 容易记住:域名最好能够一眼就记住,最好能够与你的品牌对应。
- 简短:我们建议不要超过10个字符。
- 使用.com、.org或.net:虽然有很多域名后缀,但最好使用最常用的域名后缀。毕竟,你希望人们能够记住它。
- 避免使用数字和连字符:这只会让它在URL中看起来很奇怪。
如果你想了解更多相关信息,请查看我们关于的文章。
列出5到10个备选的域名,以防你的首选域名已被注册。
这是查看你想要的域名是否可用的简单方法:使用Bluehost开始注册过程(跳到第2步进行)。
输入你想要的域名,Bluehost会立即告诉你它是否可用。
如果你想要的那个可用,那就太棒了。如果它不可用,Bluehost将自动提供一些与你正在寻找的域名相近的建议。
也许其中一项建议适合你,也许你必须尝试一种新的域名,直到找到可用的域名。
虽然购买一个已经被占用的域名是可能的,但我真的不建议这样做,因为它非常昂贵。事实上,优质域名通常至少要花费几千美元。
我的建议是多想,或者在域名质量和价格之间折中选择,你将能够找到一个价格合理的域名。
一旦你成功找到了自己喜欢的域名,就可以进入网络托管步骤了。
第2步:使用Bluehost虚拟主机和域名注册
一个网站只需要两件事就可以启动:域名和虚拟主机。
刚刚你已经想好了你的域名,现在是时候将它与一个一起使用了。
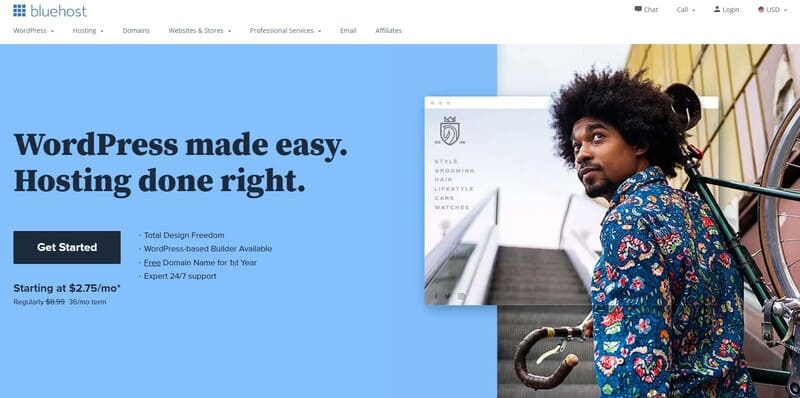
我们强烈建议你使用Bluehost作为你网站的主机,他们提供快速可靠的虚拟主机,BlueHost提供免费。
你可以立即使用我们的折扣链接以每月2.95美元的价格获得Bluehost,它将为你提供启动和运行网站所需的一切服务。
首先,然后单击立即开始。

Bluehost为你提供三个套餐选择:Basic、Plus和Choice Plus。
如果选择基本套餐,你也可以在以后随时升级你的套餐。
现在是时候注册你在第一步中想好的域名了,由于你已经检查了域名是否可用,因此你需要做的就是在第一个框中输入它,然后单击下一步。
你现在需要创建一个Bluehost帐户,他们为你提供了两种选择:使用Google帐户注册,或直接在Bluehost上创建一个。
注册后,请确保你拥有36个月的基本价格-2.95美元/月。
当然,你必须预先支付36个月的网络托管费用,但也因此每月的价格算下来也很便宜。
虽然Bluehost提供了6个附加组件来添加到你的套餐中,但我觉得你前期可能都不需要这些服务,请确保取消勾选Extras部分下的所有框。
完成所有操作后,再次仔细检查你的信息,确保不会在提交付款后意识到自己填错了某些信息。
现在点击提交。
恭喜!你现在已经拥有虚拟主机了。
当然,你的网站实际上还没有上线。为此,你需要一个好的博客内容管理系统(CMS)。为此,我们需要安装WordPress。虽然可以通过来安装Wordpress,但这非常浪费时间,并需要自己维护,安全性和性价比都不高,因此我并不推荐。
第3步:通过Bluehost安装WordPress
现在你已经拥有域名和虚拟主机,是时候选择你的博客内容管理系统了(CMS)。
我们建议你。
如果Bluehost是你网站的核心,那么WordPress就是大脑。它可以帮助你控制网站的所有内容,例如外观、内容以及读者可以做什么。
它简单易用、可定制且免费。
使用Bluehost进行设置只需几个步骤。
第1步:购买后跳转到你的Bluehost控制台。
第2步:单击左侧导航菜单中的“My Sites”功能,然后单击“Create Site”。

第3步:提供你网站的管理信息。一旦你全部填写完毕,WordPress将开始自动安装。完成后,Bluehost将向你显示你的网站信息,包含网站URL、管理员URL、用户名和密码。请注意所有这些并妥善保管。
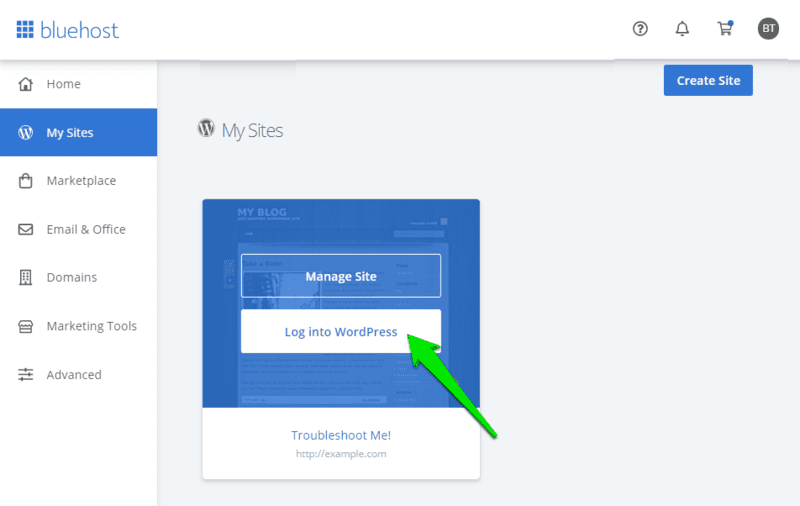
第4步:再次单击左侧导航菜单上的“My Sites”功能。然后找到你刚刚创建的域并单击登录WordPress。
[picture: Bluehost登录WordPress]
第5步:你的网站现已上线。打开一个新功能并输入新网站的URL以查看它是否有效。首次加载可能需要一点时间。
你的网站将有一个非常简单的默认主题。没关系!你可以在接下来的步骤中选择你喜欢的主题。
第4步:使用可定制的主题设计你的网站
使用WordPress,你可以找到在外观和感觉上完全符合你审美的。
你可以按照自己的方式进行自定义,WordPress有数千种主题可供你选择。
其中很多都是免费的,还有一些是需要付费的。
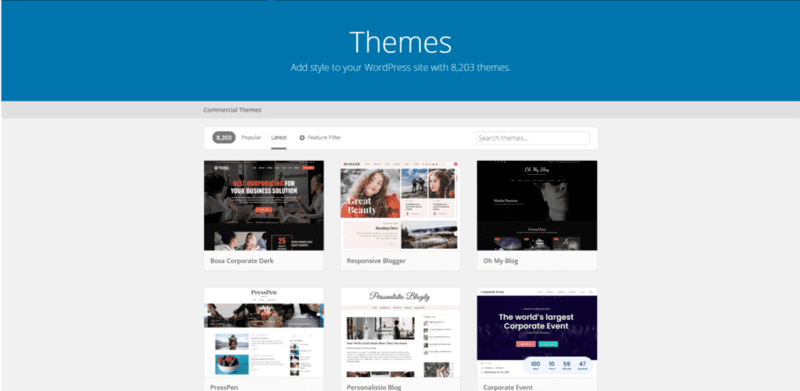
现在花一些时间浏览他们庞大的主题库,找到你喜欢的主题。

专业提示:不要太担心这个部分,很容易陷入完美主义,并认为你需要在第一时间就正确地确定主题,但大多数时候不是这样的。
你可以做的最重要的事情是选择一个基本主题并使用它,你以后可以随时更改主题。
跳转到你的WordPress网站的管理员后台,你可以通过Bluehost仪表板执行此操作,也可以使用【https://example.com/wp-admin】这种URL打开后台,当然需要替换成你自己的域名。然后只需使用你在上一步中获得的用户名和密码登陆即可。
进入WordPress管理后台后,转到侧边栏并单击外观>主题>添加新主题。
![WordPress主题选择]](https://qiangwaikan.com/wp-content/uploads/2022/07/wordpress-appearance-themes.png)
这将允许你从WordPress的库中添加你想要的任何主题,现在选择一个。
对于本文,我们将使用OceanWP,这是一个非常灵活的免费主题。无论你需要博客、电子商务商店还是其他任何东西,OceanWP都可以完成。

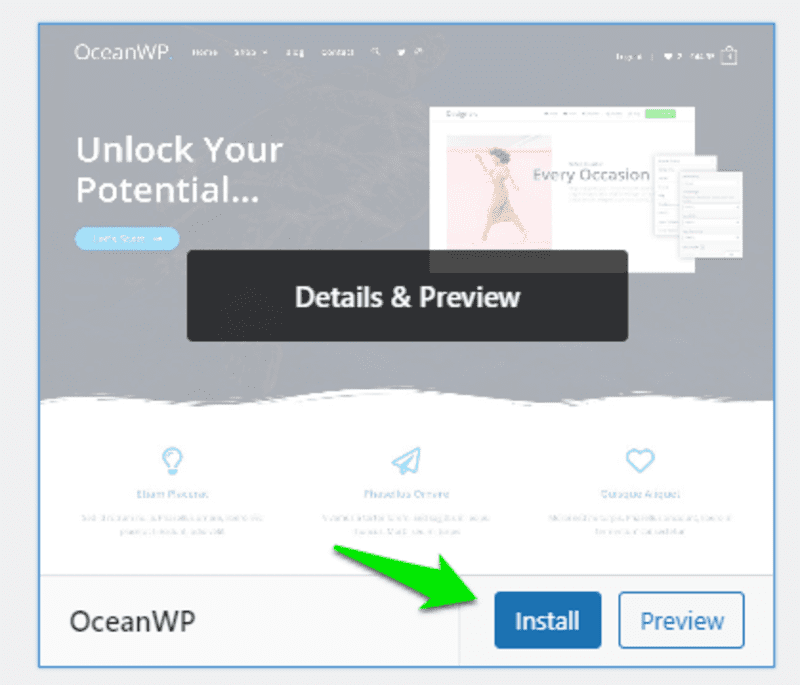
使用搜索栏搜索主题,找到后,单击安装。

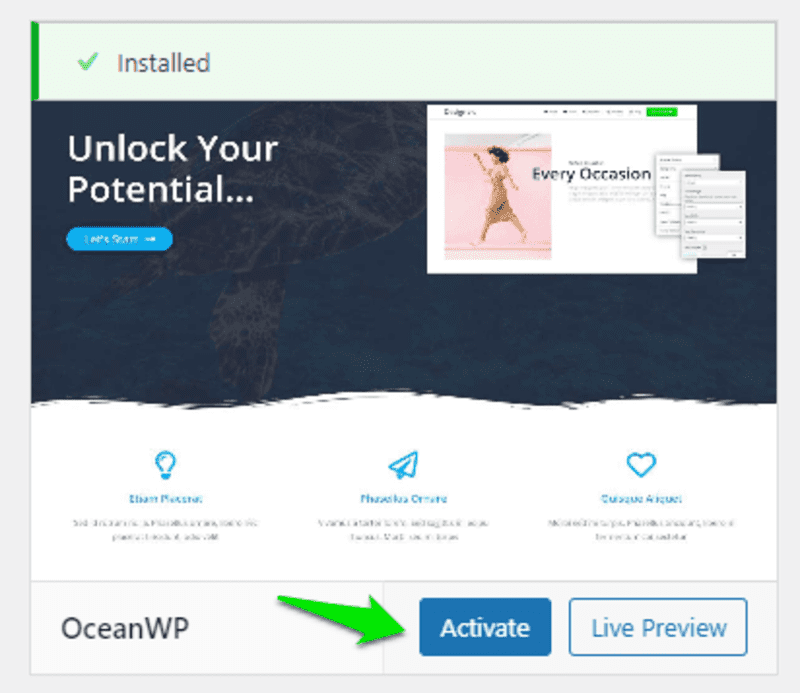
安装完成后,单击“激活”按钮,这将在你的网站上激活主题。

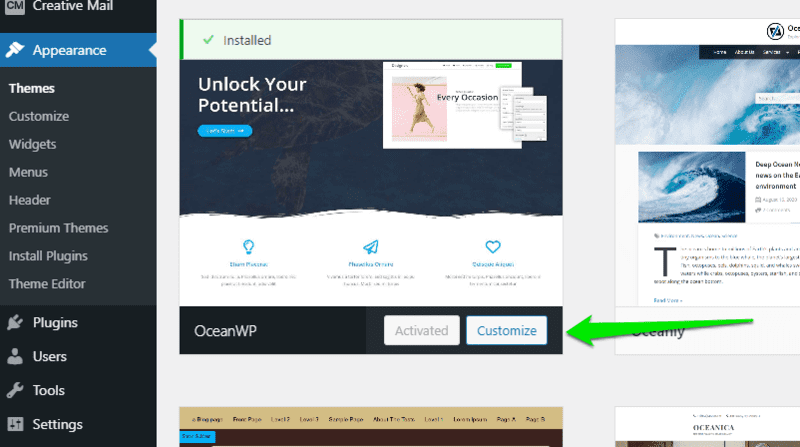
你现在可以通过单击“自定义”按钮来根据自己的喜好自定义主题。

你现在可以根据需要更改网站的任何方面,包括你网站的颜色、菜单选项、标题图像等。
单击自定义后,你会在自定义网站时看到它的外观,以及带有不同自定义选项的左侧边栏。
每个主题提供不同的自定义选项,但主题之间有很多相同的功能。我们将更详细地介绍每个功能选项的作用,以及它是否重要:
站点标识:重要。此功能将允许你更改站点的标题以及子标题或标语。在大多数情况下,你还可以上传站点图标。
颜色:可选。更改你网站的调色板。对于OceanWP,此部分仅允许你更改标题文本的颜色。
菜单:很重要。它允许你为你的网站创建导航菜单。你的读者将使用此菜单来发现你网站的特定页面。你还可以选择菜单出现的位置(例如顶部、页脚、侧边栏)。
小部件:可选。这些是你可以在整个网站中放置的不同工具,例如档案、日历、搜索栏等。完全可选,但可能会有所帮助,具体取决于你拥有的网站。

主页设置:可选。这控制你是否拥有静态主页,或者你的网站是否自动显示你的最新博客文章。同样,这完全是可选的,取决于你网站的需求。
额外的CSS:可选。你可以在此处使用CSS代码添加更多自定义选项。如果你拥有相关开发知识来更改你的网站,这将非常强大。
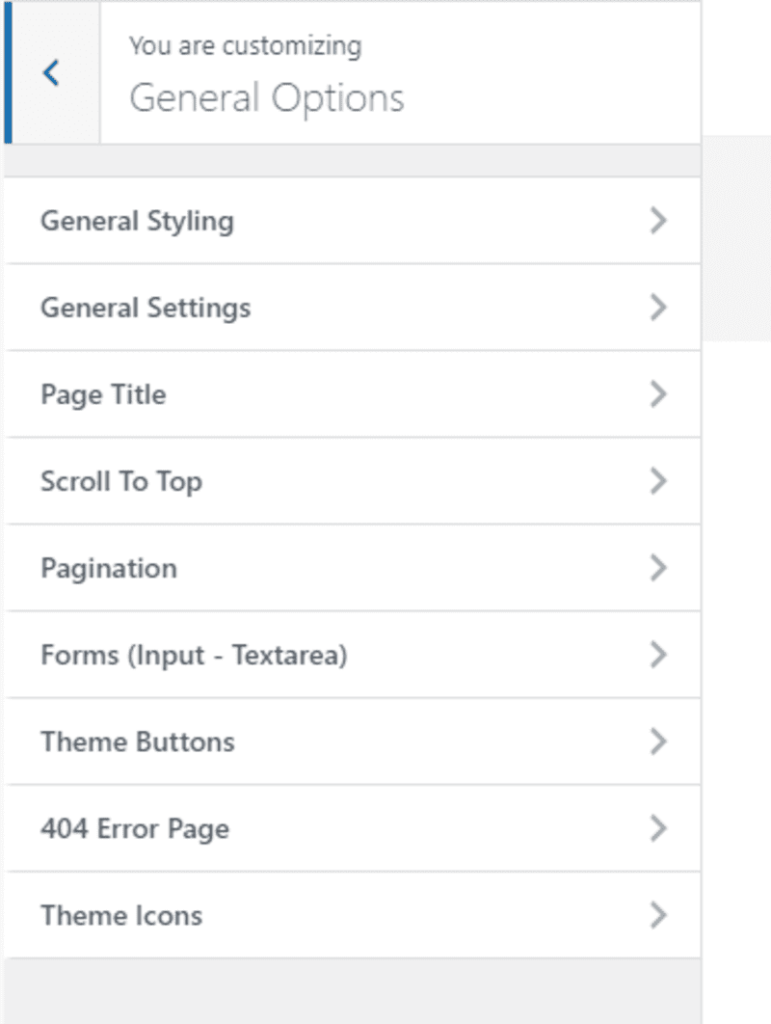
常规选项:重要。此部分允许你自定义有关你网站的许多方面。它包含诸如标题大小、可以使用的图标、页面标题、布局等内容。

排版:重要。你可以在此处自定义与字体相关的所有内容。包括字体的大小、要使用的字体类型以及这些字体的显示位置。例如,你可能希望使用Helvetica作为你的H2标题,但你可能希望使用ComicSans作为你的标题(请不要实际这样做,这只是一个示例)。
顶部区域:可选。这将编辑你网站的顶部区域。你可以在此处添加社交链接、其他页面的按钮等。
标题:重要。允许你完全自定义网站的标题区域。添加图像或徽标、更改字体和颜色,或者你想做的任何其他事情。
博客:可选。这允许你更改博客的布局以及网站主页上显示的帖子。
侧边栏:可选。你可以向你的网站添加侧边栏。这是完全可选的,因为你的读者只需使用顶部导航栏即可浏览你的网站。
页脚小部件:可选。添加工具并自定义页脚。
页脚底部:可选。这是具有版权和联系信息的网站部分。
现在花一些时间根据你的需求定制你的网站。完成后,单击发布,你的网站将自动更新并显示你的更改。
你的网站仍然看起来有点简陋,因此我们需要创建一些页面。
第5步:构建你的网站架构
如果你的网站是一所房子,那么它目前是一块空地。它有一个坚实的基础,但它需要墙壁和房间。
要构建这些,你需要创建网页。这些是读者通过你的网站访问的网络上的文档。
但是你应该将它们视为你房子的房间,这些是访问者将看到并了解你的网站的区域。
虽然存在许多不同类型的网页,但最重要的是:
- 主页:这是你网站的主页。这是读者最先看到的,因此非常重要。
- 联系页面:此页面显示你的用户如何与你联系。这可能非常重要,具体取决于你的业务。
- 关于页面:此页面向新访问者介绍你的网站的所有信息。通常,企业会将他们的“品牌故事”放在这里,讲述他们是如何起步的。
- 网上商城:你的读者可以在这里购买你的产品和服务。同样,根据你的业务,这可能非常重要。
- 博客页面:此页面是你所有博客文章的所在。如果你打算发布文章供读者阅读,这将是你网站分类的一个非常重要的部分。
在WordPress上创建页面只需点击几下。让我们立即了解如何为你的网站创建最重要的页面。
如何创建主页
OceanWP为你提供了两种不同的方式来创建主页:
- 你的最新帖子:你的主页展示了你最新的博客文章。
- 静态页面:静态页面一般用于主页、使用条款、隐私条款等内容,但其功能上与帖子一致。
第一个选项很简单:创建博客文章,主页将自动显示所有最新的博客文章。
因此我们要引导你完成为网站创建静态页面,这对于只想要品牌页面的网站特别有用。
它也比显示你最新博客文章的页面更具可定制性。
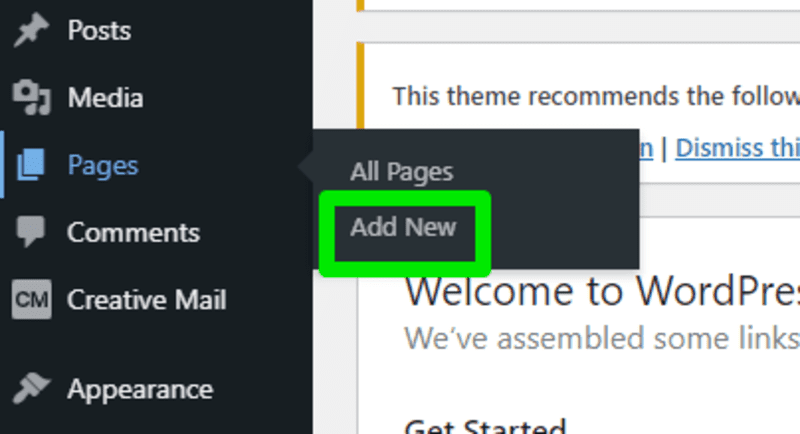
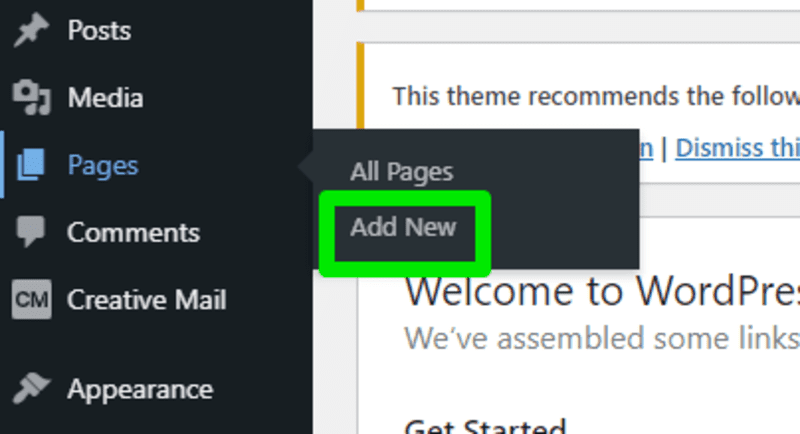
首先,返回你的WordPress网站仪表板,然后单击页面>新增。

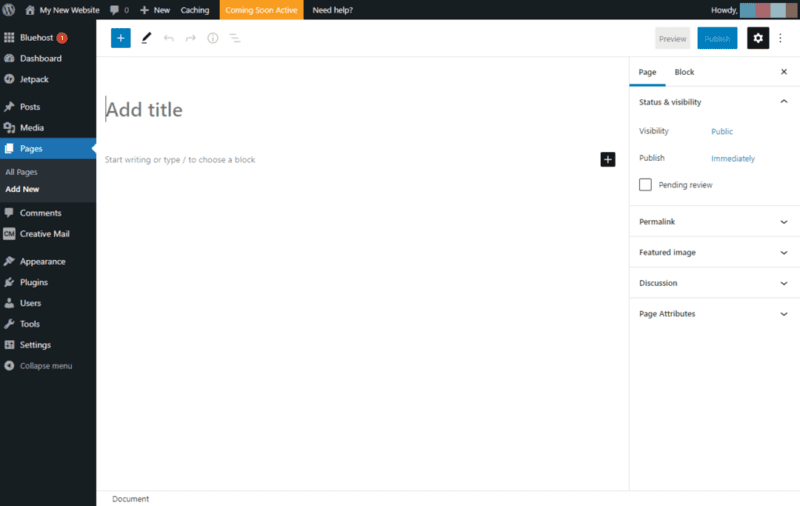
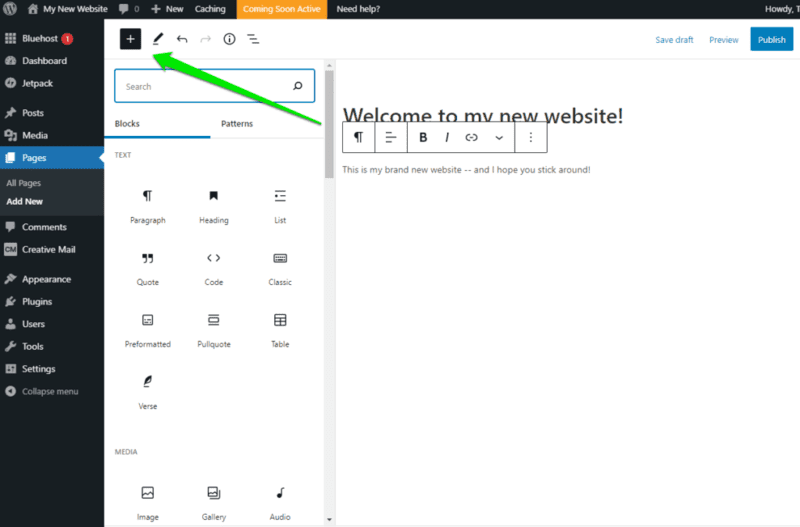
现在,你将处于WordPress的页面编辑器模式。此区域允许你通过添加文本、图像、视频或你想在主页上展示的任何其他内容来创建页面。

接下来你可以添加标题和内容,这将对应你的主页的标题和内容。
在左上角,你可以单击+按钮添加新的内容块。

这是一个非常重要的区域,可让你轻松添加媒体、引文、新段落、标题等。
在右上角,你会看到五个按钮:
- 保存草稿:这允许你在编辑主页时保存进度。
- 预览:这使你可以查看发布页面后的外观。
- 发布:正式发布内容。
- 设置(齿轮图标):这个功能允许你做很多事情,包含编辑每个块的字体大小。你还可以设置主页的可见性、安排发布页面的时间、更改URL、设置特色图片以及允许评论。
- 额外的工具(三个点):此菜单包含许多额外的工具,可用于更改页面编辑器的可视化。
现在通过添加标题和内容来创建主页,它不需要太过花哨,我们只是作为测试运行,你以后可以随时更改这些内容。
完成后,单击右上角的发布,网站现在就正式上线了!
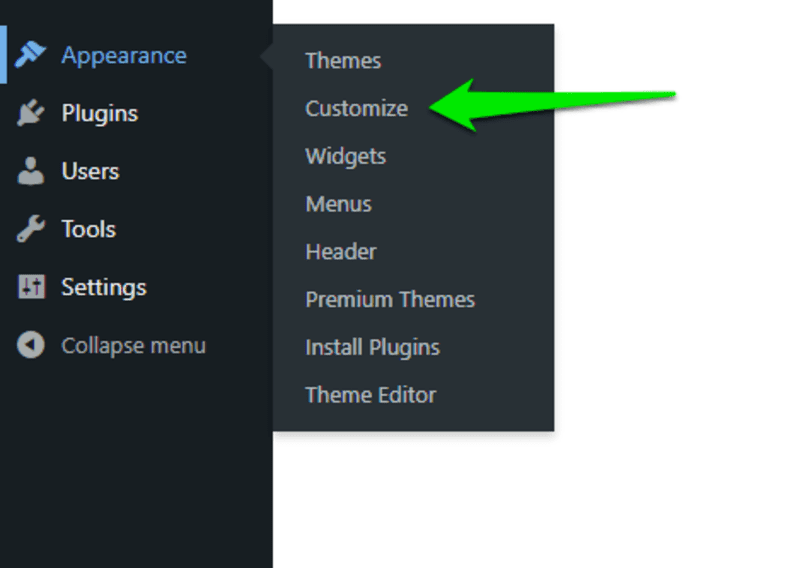
但这并不意味着它是你的主页,你还需要进行一些色湖之,跳转到侧边栏上的外观>自定义。

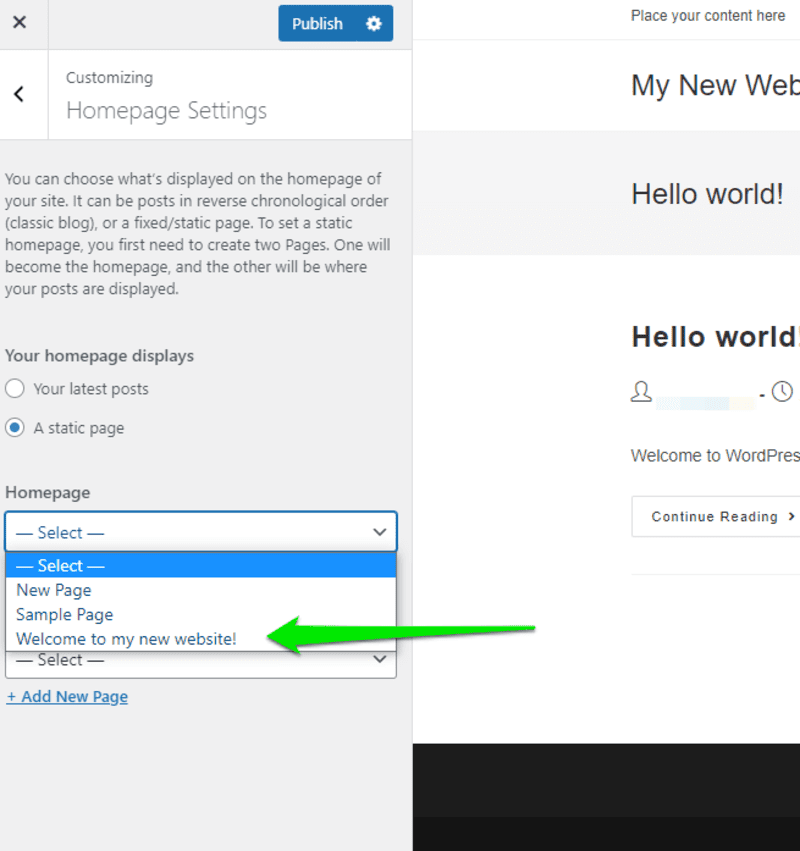
然后跳转到主页设置。你现在可以单击主页显示设置下方的静态页面,你可以在主页下方的下拉菜单中选择你刚刚创建的主页。

选择该页面,然后单击顶部的发布。
恭喜!你刚刚创建了你的第一个主页。
如何创建关于、联系人、登陆或其他页面
为你的网站创建的任何其他网页,其步骤都和创建主页大致相同。
首先,返回你的WordPress网站仪表板,然后单击页面>新增。

并在页面编辑器中创建你要创建的页面,就这么简单。
但是,如果你想要读者更加容易找到某些网页,那么你需要创建一些导航元素。
第6步:将你的网页与菜单连接起来
创建菜单会因主题而异。但是,在OceanWP中它相当简单。
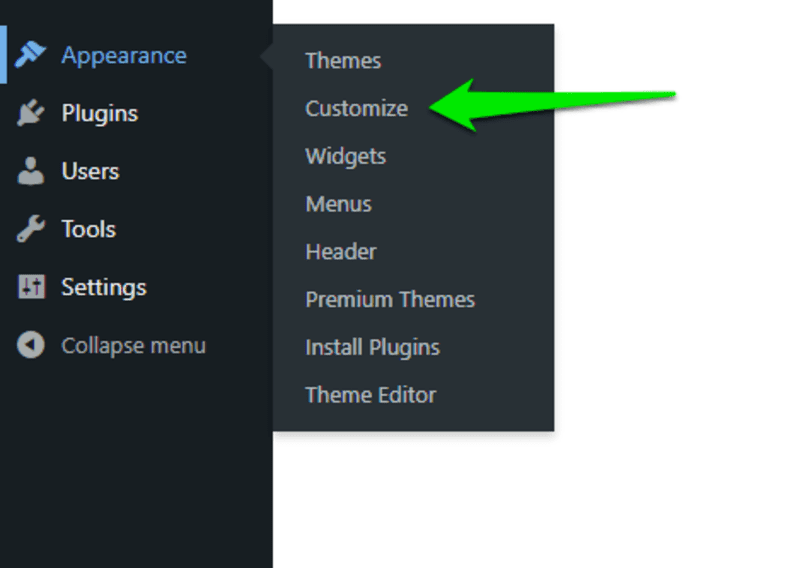
从你的WordPress仪表板中,单击外观>自定义。

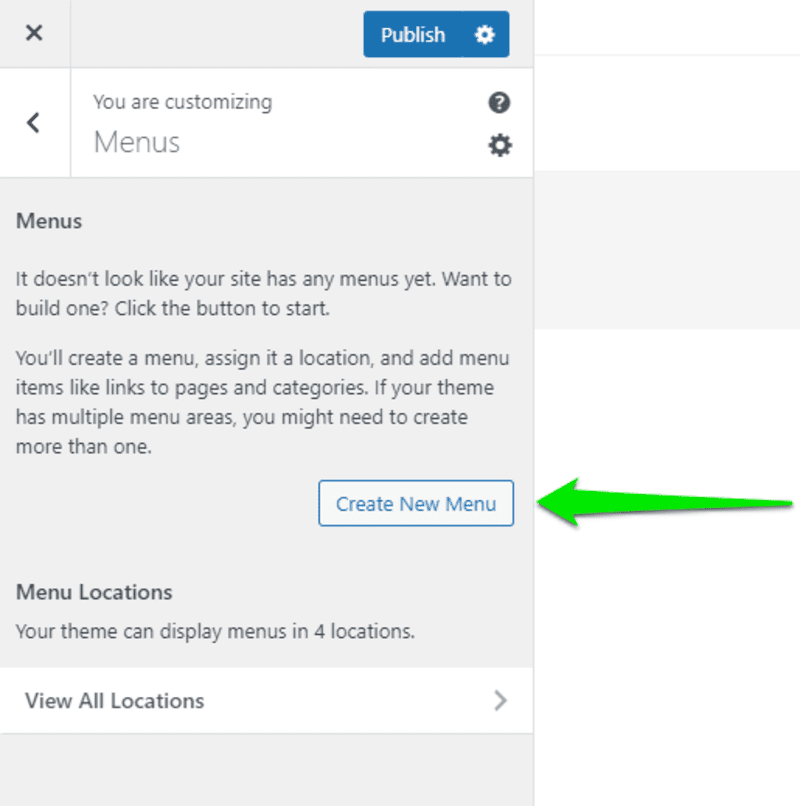
然后单击菜单>创建新菜单。

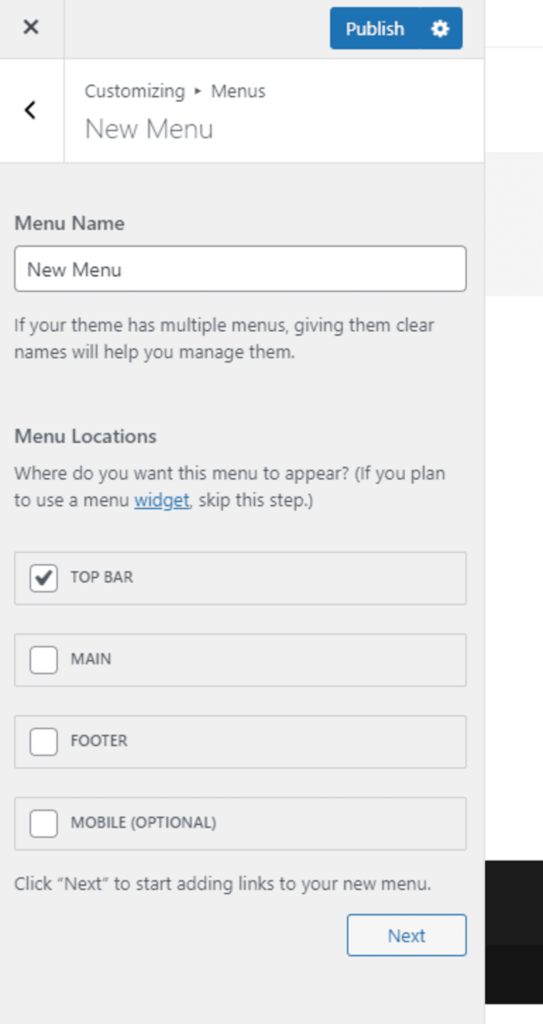
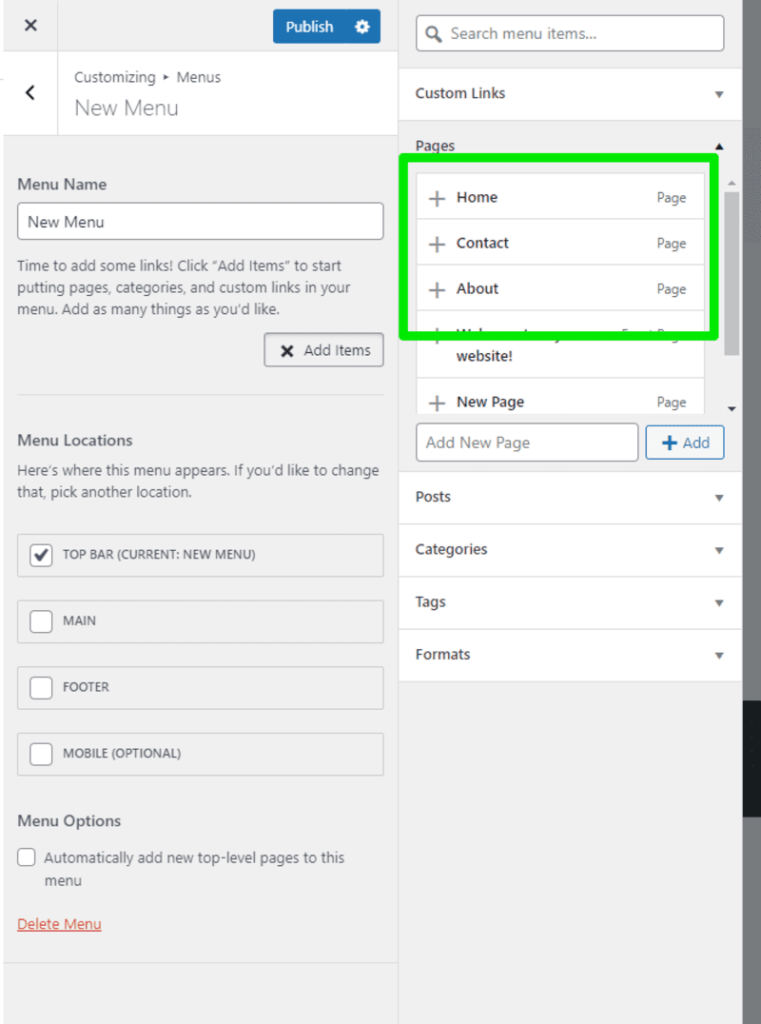
在这里,你可以为菜单命名并选择你希望它出现的位置。
现在,我们将使用非常有创意的名称“新菜单”,并选择顶部栏作为菜单位置。你以后可以随时更改此设置,然后单击下一步。

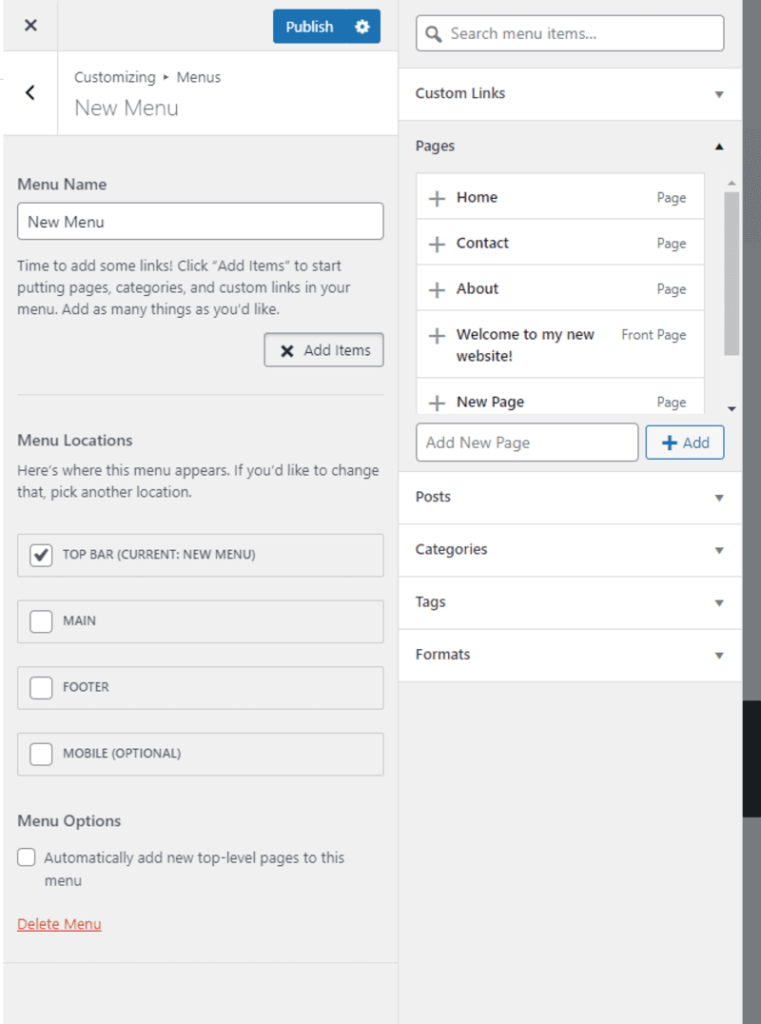
现在是添加一些页面的时候了,单击添加项目开始构建菜单。

在这里,你可以通过已创建的页面、指向不同网站的自定义链接、博客文章、类别、标签等添加页面。
现在,我们要将Home、Contact和About页面(我们在前面的部分中创建)添加到菜单中。
单击“页面”部分下的页面以执行此操作。

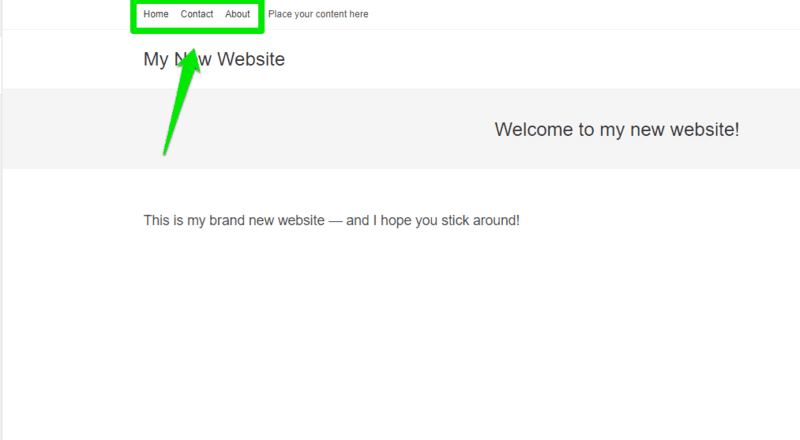
它们现在将出现在你的主网站的顶部栏菜单中。

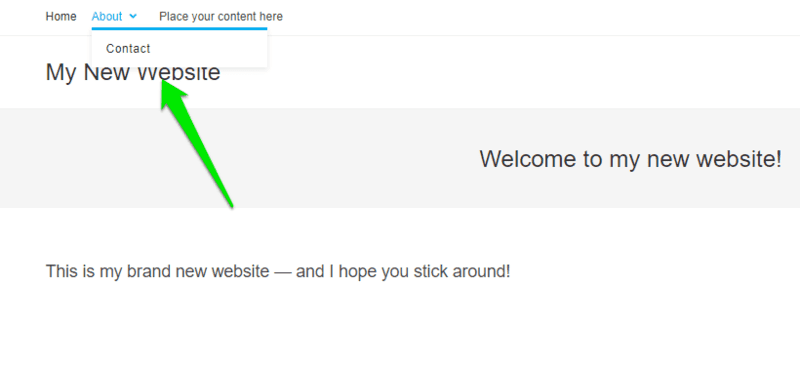
需要注意的一件事是,你可以通过拖动,来设置导航栏下拉菜单的层级关系。

完成菜单制作后,单击顶部的发布。
恭喜你!你刚刚创建了你的第一个网站。
我们向你展示了如何启动和运行你的网站,现在轮到你制作内容了。
第7步:为你的网站创建引人注目的内容
你最终选择在你的网站中包含什么内容完全取决于你。
但是,对于成功的网站,我们发现有两个方面是最重要的:设计和内容。
总结如何创建网站
让我们回顾一下:
首先,通过以上步骤你想出了一些优秀的域名。
然后你使用我们推荐的Bluehost小部件检查了你喜欢的域名是否可用。
然后你注册了Bluehost的虚拟主机和域名。
之后,你轻松地将WordPress安装为你的博客系统。你选择了一个主题,创建了网页,然后通过菜单将它们全部连接起来。
然后你学习了如何根据你的需求创建最佳内容。
万丈高楼平地起,你已经迈出了创建网站的第一步了,为自己鼓个掌!
但你的旅程才刚刚开始。你需要根据不断变化的趋势和受众的需求不断调整和调整你的网站,以使其真正变得出色。